朴实无华而又简单易懂的项目名称。如果你已经明白这是什么,并想要立即体验的话,请点击这里。
而下面,只是一些无聊的心路历程。
众所周知,每一个有一定人气的手游,都能带火一堆关于它的工具项目。当我在 Github 上浏览了一个原神抽卡模拟器后,Github 给我连着推了一星期不重样的各种原神工具。而即使是之前我已经烂尾的明日方舟作业帮,也时不时会收到一些自然流量。
也正因此,当我们发现《偶像梦幻祭2》没有与之人气相称的抽卡模拟器时,「自己做一个」就成为了自然而然萌生的 idea 。
当然,最初是怎么想到要去找这个抽卡模拟器的,就又是一个悲伤的故事了。
技术
这么个小工具,单纯实现它的逻辑并不难。但首先要面对的无疑是数据的问题。本来以为肯定有现成的 wiki,结果国内只找得到 b 站的,还好久没更新了。还好找到了国外的 wiki,经过一番查找后确定能在上面拿到所有我们需要的数据。
有了数据源以后没什么可说的,爬就是了。虽说数据的复杂程度,不能让我直接用控制台大法就完事,不过偶尔在公司的耳濡目染(?)也让我知道了爬数据的正确打开方式。再加上这只是个普通的国外 WordPress 网站,可以说是新手难度了。
然后来到最喜欢的创造环节。这次没怎么犹豫就选择了一直想正经用一次的 Vue3(特指 <script setup>)然后当然是要搭配 Vite + Typescript 。UI 框架则选用了最近流行的 naive UI(Element Plus 害人不浅……不知道现在出了稳定版本好点没)。
其实最先做的是一个配置后台,这是因为当初以为有很大一块数据不能从 wiki 获取到,需要手工录入。不过后来实际上只起到了一些简单的增删改作用,目前已经废弃了。
而真正的主工程,考虑到我其实并没有真正写过手机端 H5 项目,一上来还是有点无所适从的。这回算是真正搞懂了网上一直说的移动端适配是怎么个事,并且实现了一个总体还比较满意的横屏适配。当然若是说到细节就要另起一篇文章了。不满意的地方也是有的,主要是默认的脚手架工程没带 babel 之类的适配,手工处理了一些兼容性的问题。考虑到目前浏览器兼容性总体已经好了很多,而且整个工程规模也小,所以问题不大。
不过实际发布后在用户手机上发现的各种奇葩表现还是让我大跌眼镜。
发布之后
这样一款工具的宣发并不顺利。在微博遭到了严重的限流,至今不知为何。在 NGA 遇到了错版 + 权限不够无法发帖。在公众号遇到了字数不够无法开原创。Lofter 链接严重被吞。即使是顺利发出去的平台,观者也寥寥。这无疑给我们浇了一盆大大的冷水。当天我们郁郁寡欢地睡去,默认这个项目已经凉了。
谁知第二天好戏才开始上演。早上来到公司,打开数据看板,赫然显示近半小时有 8 个自然用户正在使用。没过多久,出现了第一条 b 站评论。11 点,用户为我们找到了一个 bug,紧急修复了一版。随后贴吧也开始出现评论。同时后台显示的用户数量也开始逐渐增长。
我们看着近半小时用户数从个位数突破了 100,随后在下午两点突破了 200。从 200 到 300 只花了半个小时,而又在仅仅 15 分钟以后来到了 400。人数在 400 多稳定了一段时间,我们心想这就是最高峰了吧。看着地图上一个个代表使用者的点密密麻麻地亮起,内心的高兴与激动之情溢于言表,毕竟有如此多的真实用户正在使用我亲手写出的代码,作为个人的 side project 还是头一遭。
然而我们以为的最高峰,其实只是半山腰上的一个小台阶。在短暂的休息过后,数据的爬坡变得更有力了。不知不觉在下午五点半时,这个数字突破了 1000。同时 b 站视频的数据也在疯涨。而我们在兴奋之余,感到更多的,却是深深的,恐 惧。
说「恐惧」其实是玩梗,其实担忧更贴切些。这就要说到项目的部署方式。一开始的打算是 Github Pages + Gitee Pages。前者的网速难以接受,故以后者为主,但偏偏 Gitee Pages 现在需要开启实名认证,审核说是一个工作日,实际至少三个工作日。当时等不及,就又找到了一个类似的国外平台,但在国内访问飞速的地方进行部署(实际应该是部署在了香港阿里云)。
该平台的免费额度和 Github Pages 类似,每月有 100G 的流量额度。老实说我以前从来不关心这个额度,毕竟部署的博客啥的基本上也没什么人看,就跟无限流量差不多。但在如此大量的用户访问之下,即使文件的大小极小,总共花费的流量累计起来也会成为一个 G 级别的数字。
当时整个应用的大小在几百 K,得益于占流量大头的图片都走了 wiki 的外链(感谢 wiki 不杀之恩)。而用户呼声最大的功能是抽卡动画的加入。加入动画,技术难度倒还在其次,但带来的带宽成本却会成倍增加,100G 的免费额度就远远不够用了。而若是用户规模照着目前的增长速度继续下去,即使是维持目前的版本,也会轻易让免费额度见底(事实上当天最终流量花费达 11G 之多)。
虽说后面不可能天天维持第一天的热度,但还是得做好服务不可用导致宕机的准备。一方面我们把 Github Pages 和 Gitee Pages 的地址也公布了出来作为备用地址,希望能缓解一些主域名的压力,并且准备一旦挂了就把 DNS 切到 Gitee Pages 上去(还好买了个自己的域名而不是用平台给的默认域名)。另一方面我也赶紧去调研了一番性价比最高的云服务部署方案 —— 自然是要钱的,有点心痛,但谁又能拒绝玩家们如此高的热情呢?
与此同时数据还在继续上涨。晚上六点,近半小时用户数在 1400 停留了一阵。当我们以为这次终于来到了最高点时,谁知晚高峰才刚刚开始。晚八点数据突破了 2000,此时我下班回家。本以为回家这段时间顶多也就再涨个一千吧,结果到家后却惊讶地发现数据一下子翻了两番,来到了 6000。也就是说,每时每刻都有上千人正在使用我们的产品。
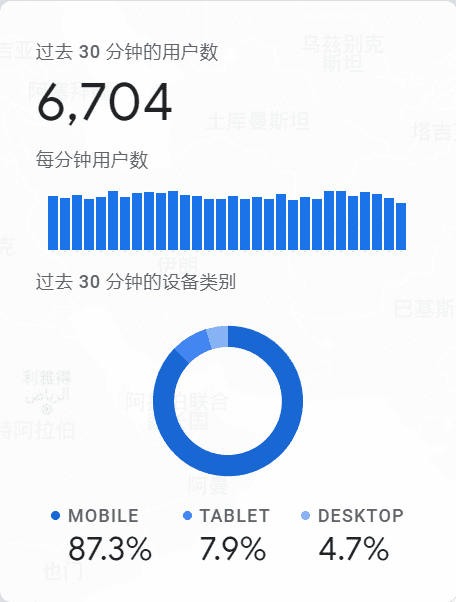
真正的高峰最终出现在接近午夜,6700+,为这疯狂的一天划下了句号。而在这一天来访过的总用户数已有近 6w 人。
本文断断续续写了一周。如今的数据稳定在每天 1000+ UV,和巅峰时期已然不能相提并论,但对于以前的我来说已经是一个想都不敢想的成绩了。
数据
可以看到上文中我对各种数据信手拈来。事实上在近几年的工作当中,一直被不断强调数据的重要性,而这也是我曾经并不太重视的地方。
当然,重视是一回事,实际去做又是另一回事。在之前的项目中我也接过一些国内的数据平台,但都没用起来,一是因为没那么好用,二是本身也没那么火,看数据也没啥意思。这回倒是一开始就接了 Google Analytics,虽然打开要翻墙,但胜在好用与更加熟悉(公司也用)。
不过也有些可以改进的地方。接入 Google Analytics 后,只会收集一些通用的数据,比如用户数、地域设备分布等数据。但后来我突发奇想想知道用户一共点了多少次抽卡,就赶紧加上了点击次数的埋点。
总的来说我现在加入的数据统计还是以满足自己的好奇心和方便吹比为主,并没有涉及什么数据分析的工作。更好的做法是把数据分析放到和新功能开发同等的地位上,在最开始就谨慎设计好所有需要埋点的事件和参数。
那么就来分享一下其他有意思的数据。在所有的用户中,移动端占比达到了 85% ~ 90%。这倒也是意料之中的事情,所以虽然移动端适配相对繁琐,但也要做好了以后再发布,不能抱有侥幸心理。不过有趣的是,在热度降下来之后,桌面端的占比反而涨了不少。我怀疑是桌面端大家都有收藏的习惯,因此很方便就能再次打开,而移动端大家都不常用收藏或添加到桌面,因此爽过了就不常来了。
从用户的地域分布来看,北上广深杭贡献了较多的用户量,这很符合我们的认知。但榜单上除了这几个城市之外,还有一个南宁强势加入。原来南宁这么二次元的吗……
此外若不是没有数据统计,我也无法发现玩家间产生的自发传播。从用户的来源,可以看到有来自豆瓣、QQ 空间、抖音等我们并没有去宣传过的平台。甚至还有来自 Facebook 和 Instagram 的国外用户。我们的用户一共来自 50 余个国家和地区。
还得感谢最终部署的平台,虽然当初选择它只是为了替代 Gitee Pages,但它的后台也提供了一些数据分析功能。除了基础的 PV、UV 等,它还提供了宝贵的流量分析功能。也正是这一功能才能让我直观地感受到免费流量的消耗情况,从而做出一些决策。
后记
人生本是无意义的,但自诩为创作者的我,最大的愿望就是自己的作品能被人们用到,能被人们记住。抽卡模拟器上线一周有余,很快就要突破 10w 的用户量了。有时会想,我这也算是死而无憾了吧(笑)。
不过这次的局限性也很明显。直白地说,这个项目本身,既没有过人的技术力,也没有精巧的玩法设计,无非是蹭了游戏本身的热度,才得到了如此的成就。比起它在作品本身上的「成功」,它给我带来更多的是一种激励,是告诉我,即使是一个素人,也有一些事情是我可以做到的。
而我也会怀揣着这份信心,继续走下去。(虽说没有这一次我也不会放弃就是啦)